How to: Display Data from SQL Database in HTML Table - Bootstrap 5
<div class="data">
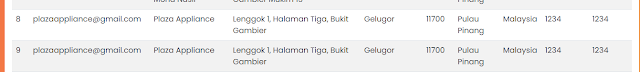
<div class="row"> <div class="col-lg-12"> <div class="table-responsive"> <table class="table table-striped table-hover"> <thead> <tr> <th scope="col">ID</th> <th scope="col">Email</th> <th scope="col">Full Name</th> <th scope="col">Address</th> <th scope="col">City</th> <th scope="col">Zip</th> <th scope="col">State</th> <th scope="col">Country</th> <th scope="col">Contact</th> <th scope="col">Fax</th> </tr> </thead> <tbody> ..php coding here later </tbody> </table> </div> </div> </div> </div> *change the bold with your table heading content *replace "..php coding here later" with these code below: 1. Select data from database: <?php $sql = "SELECT id, user_email, user_fullname, user_address, user_city, user_zip, user_state, user_country, user_tel, user_fax from test_user"; *change test_user with your database name (and also don't forget to change the data name that you want to query) 2. Execute the query above with these code: $result = $dbx->query($sql); if($result-> rowCount() > 0){ while($row = $result-> fetch(PDO::FETCH_ASSOC)){ echo "<tr><td>".$row["id"]."</td> <td>" .$row["user_email"] . "</td><td>" .$row["user_fullname"]."</td><td>" .$row["user_address"]."</td><td>" .$row["user_city"]."</td><td>" .$row["user_zip"]."</td><td>" .$row["user_state"]."</td><td>" .$row["user_country"]."</td><td>" .$row["user_tel"]."</td><td>" .$row["user_fax"]."</td></tr>"; } echo "</table>"; } else{ echo "0 result"; } ?> Done. You should be getting the expected result if you use them correctly with PDO and Bootstrap 5 (striped table). If you're using other MySQL method, please don't forget to browse on stackoverflow. Thank you. |


Comments
Post a Comment