Web Worker | Multithreading in Javascript
1. Connect Web Worker to SQL Database. Web worker does not allow default JQUERY to be used. Alternatives:
- There's another alternative such as fake DOM JQUERY & importScripts() method (but unfortunately, this alternate method doesn't work for me - there were still some errors)
- Use fetch method:
fetch('process.php').then(res => res.text()) //convert the above data (from the url) into text
.then(body =>{
self.postMessage(body);
})
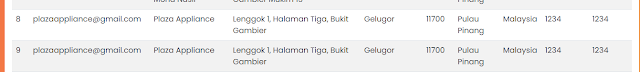
2. Print all data from SQL database:
After you have successfully connected to the PHP file (read no.1), you can continue step 2 which is to print all the data from the database by using for loop.
// if result is not zero, display result
if($result-> rowCount() > 0){
for($i = 0; $i < $result->rowCount(); $i++){
$row = $result-> fetch(PDO::FETCH_ASSOC);
print_r(json_encode($row));
// echo $row["user_email"] .="\n";
}
}
*notes: print_r(json_encode($row)); actually print the data in encoded json format. You've to include it in the for loop, otherwise it will only print the first OR last data fetched.


Comments
Post a Comment